Wybór odpowiedniego motywu do WordPressa to jedna z najważniejszych decyzji, którą należy podjąć jeszcze przed uruchomieniem własnej strony. Na co zwracać uwagę i gdzie szukać płatnych motywów? Odpowiedź na te pytania poznasz juz za chwilę.
Gdzie szukać płatnych motywów do WordPressa?
Gigantyczną skarbnicą płatnych motywów jest marketplace, o którym mogłeś już słyszeć, ponieważ jest to prawdopodobnie największe źródło produktów tego typu na świecie. Mowa oczywiście o ThemeForest.

ThemeForest podzielone jest na wiele różnych kategorii. Znajdziesz tutaj zarówno motywy przeznaczone dla portali z ogromną ilością treści, prostych blogów, firmowych stron wizytówek, for internetowych czy sklepów opartych o WooCommerce.
Najpopularniejsze z motywów liczą nawet kilkaset tysięcy sprzedanych egzemplarzy. Za przykład niech posłuży Avada, czyli motyw, który można wygodnie spersonalizować i dopasować do swoich potrzeb. Liczba sprzedanych kopii? Ponad 360 tysięcy. Koszt tego produktu to 60 dolarów, więc tworzenie nowych skórek może być niezłym sposobem na życie.
Czy ThemeForest to jedyne miejsce, w którym można kupić motyw?
Absolutnie nie! Warty zaprezentowania jest jeszcze jeden marketplace – Template Monster. W odróżnieniu od ThemeForest znaczna część motywów jest również autorstwa pracowników właśnie tej firmy i to oni zapewniają wsparcie we wszystkich problemach.

Zachęcamy do zakupów w Template Monster przy użyciu dedykowanego kodu rabatowego “dhostingPL”, który uprawnia aż do 50 procent zniżki na dowolny szablon!
Świat płatnych motywów nie kończy się na ThemeForest i Template Monster. Istnieją jeszcze inne sklepy, np.: Mojo Themes, Elegant Themes, ThemeFuse czy Templatic.
W chwili tworzenia tego artykułu na ThemeForest oraz Template Monster znajduje się 12510 motywów. Czy każdy z nich jest godny polecenia? Niestety nie.
Na co zwrócić uwagę przy wyborze płatnego motywu?
Wyodrębniliśmy 11 elementów, na które musisz zwrócić uwagę, jeśli chcesz dokonać dobrego wyboru. Kolejność losowa. Zaczynamy!
Element #1: Prędkość wczytywania
Niektóre płatne motywy są niezwykle rozbudowane i ma to swoje plusy, bo większość elementów można zmienić w panelu administracyjnym bez potrzeby dysponowania specjalistycznymi umiejętnościami. Niestety minus tego jest taki, że motywy przeładowane opcjami niekiedy wczytują się bardzo długo.
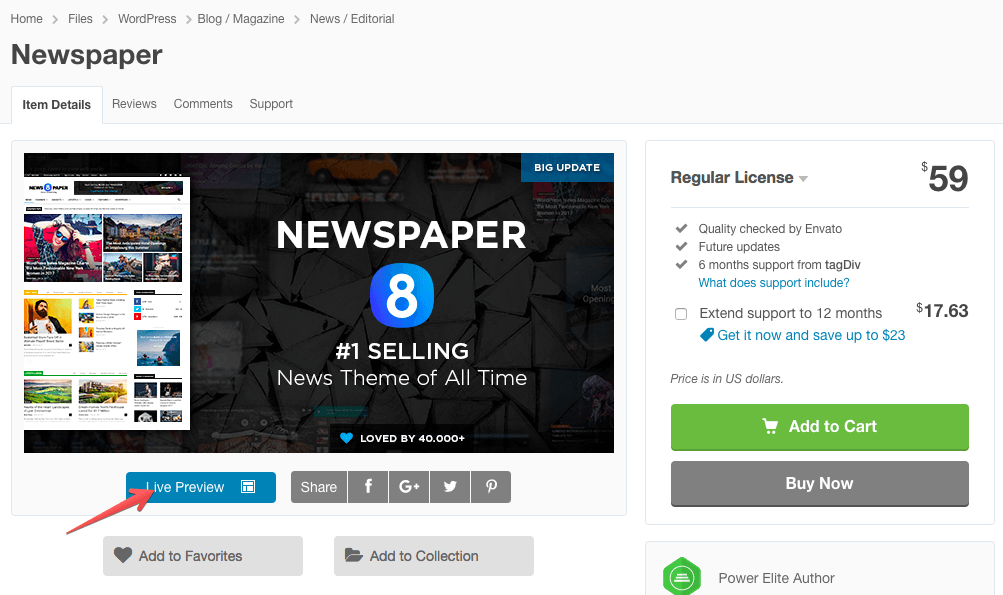
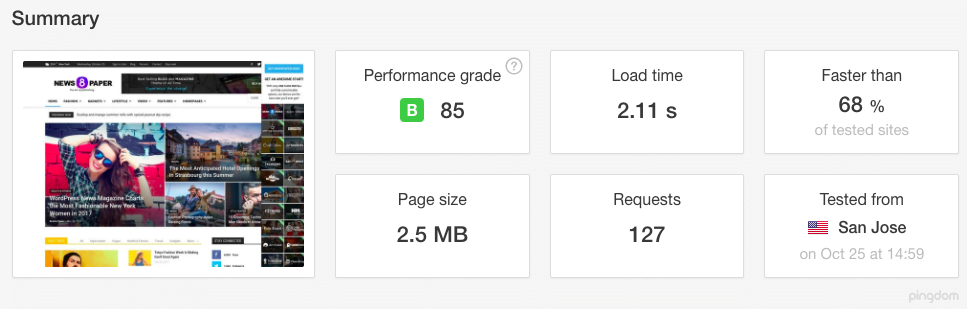
Sprawdźmy prędkość wczytywania na przykładzie motywu Newspaper, najpopularniejszego w kategorii “Blog / Magazine”. Przejdź na stronę motywu i kliknij “Live preview” zaraz pod głównym zdjęciem.

Następnie wybierz odpowiednią wersję demonstracyjną. My zbadamy “Default Newspaper”. Pozyskany link, czyli https://demo.tagdiv.com/newspaper/ wklej do dwóch narzędzi badających prędkość stron:
- GTMetrics – https://gtmetrics.com
- Narzędzie od Pindgom – https://tools.pingdom.com/
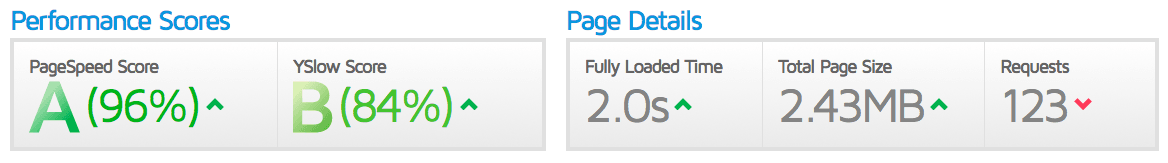
Po przetestowaniu strony otrzymujemy następujące wyniki:


Akurat w tym przypadku motyw jest bardzo dobrze zoptymalizowany. Należy uważać na te, które wczytują się powyżej 4 sekund. Według badań przeprowadzonych przez Kissmetrics, przy takim czasie wczytywania 25 procent użytkowników opuszcza stronę jeszcze przed jej pełnym załadowaniem.
Więcej o optymalizacji WordPressa piszemy w 35-stronicowym w pełni darmowym poradniku.
Element #2: Częstotliwość aktualizacji
Tutaj sprawa jest bardzo prosta – im częściej tym lepiej. Jeśli changelog jest długi, oznacza to, że autor motywu poświęca mu dużo czasu, poprawia wszelkie błędy i dodaje nowe funkcje.
Element #3: Dodatkowe wtyczki
Niektóre z motywów zawierają w cenie płatne wtyczki, które rozbudowują ich możliwości. Jednym z najpopularniejszych wyborów twórców jest plugin Visual Composer: Page builder for WordPress, który jako samodzielny produkt kosztuje 34 dolary.
Warto zatem wcześniej wypatrzeć, które z płatnych wtyczek cię interesują i poszukać motywu, który te pluginy udostępnia w pakiecie.
Element #4: Wygląd sekcji
Przed wyborem motywu przejrzyj, jak wyglądają jego wszystkie sekcje wliczając w to paragrafy, cytaty, tabelki czy punktory. Zwróć również uwagę, czy autor zaimplementował obsługę shortcode’ów, która znacznie ułatwiają stworzenie idealnego wpisu.
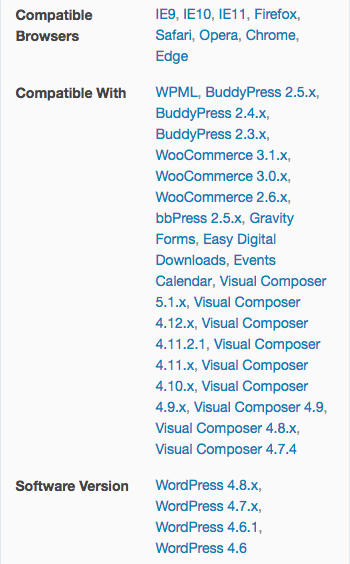
Element #5: Kompatybilność z przeglądarkami i wersjami WordPressa
Zwróć uwagę, czy twój szablon jest kompatybilny z najpopularniejszymi przeglądarkami i najnowszą wersją WordPressa lub taką, której akurat używasz z różnych względów.
Na ThemeForest możesz to sprawdzić na stronie motywu w sekcji po prawej stronie. Tym danym można wierzyć, ponieważ są weryfikowane przez obsługę sklepu.
BeTheme pod tym kątem radzi sobie tak:

Element #6: Responsive Web Design
Według danych Gemiusa w lipcu tego roku 45,8 procent ruchu w internecie wygenerowały urządzenia mobilne. Znając te dane nie możesz sobie pozwolić na to, żeby twoja strona nie działała prawidłowo na telefonach komórkowych czy tabletach.
Większość płatnych motywów zdaniem ich twórców dysponuje wersją RWD, ale warto to zweryfikować samodzielnie. Na ratunek przychodzi narzędzie Mobile-Friendly Test od Google, które błyskawicznie sprawdzi, czy wybrany szablon działa prawidłowo na urządzeniach mobilnych.
Ciebie interesuje wyłącznie taki wynik:

Element #7: Data utworzenia
Data utworzenia nie jest kluczowym elementem, ale warto, żeby motyw nie był zbyt nowy, ponieważ może cierpieć na choroby wieku dziecięcego, czyli mniejsze i większe błędy w działaniu.
Element #8: Rekomendacje i oceny
Prosta sprawa – im więcej pozytywnych opinii tym lepiej. Ważne, żeby motyw miał więcej ocen niż kilka lub kilkanaście, bo tyle może zdobyć jego twórca prosząc o ocenę swoich znajomych. Kilkaset opinii to poziom, któremu można ufać, a co nie jest czymś niezwykłym, np. na ThemeForest.
Element #9: Poziom i szybkość supportu
Niezwykle ważna kwestia, ponieważ mogą się przytrafić problemy, z którymi sam sobie nie poradzisz. Najlepszym kanałem wsparcia na ThemeForest są bez wątpienia komentarze, ponieważ być może ktoś inny miał problem podobny do twojego i szybko znajdziesz rozwiązanie.
Często twórcy motywów zapraszają na dedykowane wsparciu fora, ale tam zazwyczaj trzeba się zarejestrować, czekać na akceptację konta, co znacznie wydłuża cały proces. Komentarze – bez wątpienia najlepsze.
Element #10: Możliwości personalizacji
Wiele motywów dysponuje wbudowanymi edytorami, np. kolorów, fontów, treści zamieszczonych w stopce czy headerze. Dzięki temu bez potrzeby znajomości CSS można dopasować motyw do swoich wymagań.
Ma to jedna swoje wady. Z reguły motywy wyposażone w masę dodatków działają wolniej, dlatego warto je najpierw przetestować – patrz element #1.
Element #11: Obsługa tłumaczeń
Niestety większość motywów dostępnych na stronach typu ThemeForest nie dysponuje domyślnie językiem polskim, dlatego tak ważna jest obsługa tłumaczeń. Dzięki niej w łatwy sposób możesz przetłumaczyć cały motyw na język polski, np. przy pomocy aplikacji Poedit, która jest w pełni darmowa.
Jak zweryfikować to, czy motyw obsługuje tłumaczenia? Trzeba zajrzeć do opisu, w którym twórca na pewno się tym pochwali pisząc coś w stylu “Translation ready”.
Sprawdź nas, Elastyczny Web Hosting przyjmie każdy ruch z Twojej strony!
To już wszystkie elementy, na które naszym zdaniem warto zwrócić uwagę przy wyborze płatnego motywu do WordPressa. Czy coś jeszcze dorzuciłbyś do tej listy?
Daj znać w komentarzu, a my chętnie poszerzymy ten artykuł!

Thanks for the details on this topic. Hope it will help me.
Dobrze byłoby też, gdyby motyw był odpowiednio zoptymalizowany pod wyszukiwarkę zwłaszcza, jeśli nie chcemy/nie umiemy go przerobić sami. Pierwsze, na co zawsze patrzę, to nagłówki; zwykle potrzebuję nagłówków H1 jako tytuł strony/wpisu, ale nie wszystkie motywy mają to tak ustawione.
No i wygląd – niektóre są przekombinowane, nieczytelne, co też je dla mnie skreśla.
Templatemonster ma naprawde świetne szablony; zakupiłem tam swego czasu kilka templatek ale ze względu na brak ich aktualizacji (koniecznych chociażby przy update’ach CMS’ów) skłoniła mnie do przejścia na themeforest.
BeTheme – Za mnóstwo profesjonalnych układów do zaimportowania w cenie licencji i dobry, wbudowany edytor wizualny. Przejrzysty system ustawień to też plus. Całkiem sporo opcji. Chyba mój ulubiony do pracy z motywami potomnymi. Dobry jako kickstarter kiedy nie tworzymy strony od zera. Dobrze sobie radzi z LiteSpeed Cache for WordPress. W GTMetrix A/B. Bardzo intensywnie rozwijany.
Avada – Klasyk. Duża liczba opcji, ostatnio coraz mocniej rozwijana. Legendarny już chyba edytor wizualny dla treści. Zdecydowanie najsłabszą stroną są demówki do zaimportowania. Dobry, jeśli chcemy z niego skorzystać jak z frameworka.
Atelier / Uplift – Trochę przeskryptowany i dość powolny na zapleczu, ale wbudowany edytor wizualny posiada kilka unikatowych właściwości. Możliwość przydzielania klas dla każdego elementu edytora (nawet dla prostych bloków tekstowych) sprawia, że można za jego pomocą zbudować fenomenalny layout oparty o motyw potomny. Dużo custom postów. Bardzo funkcjonalny, ale może być za duży dla prostszych stron (wtedy lepszym rozwiązaniem będzie Avada lub Be).